Nov 21, 2023
Install ServiceBell Widget on Dock.us Proposal/Quote Pages (Must-Read)
Install ServiceBell widget on Dock.us proposals/quote pages to engage prospects viewing your proposals.

🚨 WARNING: Dock is giving some users errors when adding the embed code.
To avoid any issues, please follow each step of this tutorial, exactly as shown:
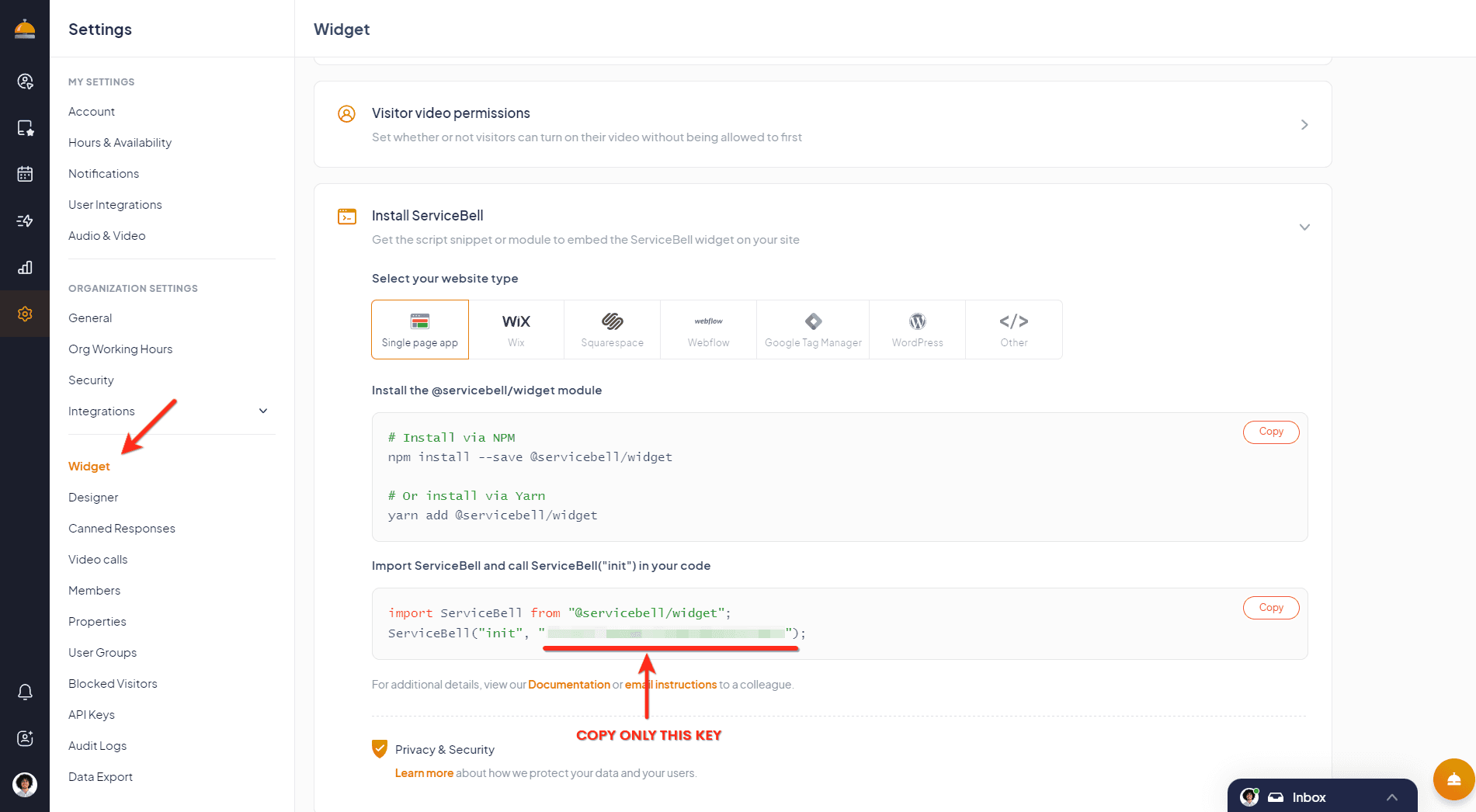
1. Go to Settings → Widget → Install
2. Copy and paste your app key.
It should look something like this: “773123f77hbd64297938d34b517bf2829" ← This is just an example

3. Head over to Dock → Workspaces
4. Choose the workspace or template you’d like to embed ServiceBell into
5. Click “Add Section” → “Embed” → “Custom Code”
6. Paste in EXACTLY the following code snippet on Dock:
<script> !function(w,d){function e(e,i){w.ServiceBell.q=w.ServiceBell.q||[],w.ServiceBell.q.push([e,i])}if(!w.ServiceBell){const i=function(i,...n){e(i,n)};["init","identify","dial","alert","bookMeeting","hide","show","expand","collapse","connect","disconnect","showPopup"].forEach((function(n){i[n]=function(...i){e(n,i)}})),w.ServiceBell=i}var s=d.createElement("script");s.id="service-bell-script",s.src="https://cdn.servicebell.com/main.js",s.async=1;var i=d.getElementsByTagName("script")[0];i.parentNode.insertBefore(s,i)}(window,document); ServiceBell("init", "YOUR_CLIENT_KEY_HERE", { mode: "iframe-jit" });</script>
7. Replace the text between the quotes “YOUR_CLIENT_KEY_HERE” with the key you copied from the first step.
-> DO NOT use the embed script from the first step, only copy the key and paste it into the above code snippet to avoid errors.

7. Save the workspace/template and you’re done
8. To set up Dock proposal visitor live feeds, you can segment visitors based on the URL
-> Go to Automations → Segments
-> Choose “URL” + “Contains” + “dock.us”

That’s it!
Now you (or your reps) can video call prospects viewing proposals in-real time, immediately after they open it.
Your sales cycle length will thank you.
